Сегодня я хочу поделиться с тобой простым, но очень полезным уроком по созданию Mock up в Photoshop CC. В наше время Mock up довольно часто используется дизайнерами, для демонстрации своих проектов заказчику. Я надеюсь тебе будет интересен данный урок и ты найдешь его полезным.
Шаг 1.
Найди фотографию ноутбука, персонального компьютера, планшета или любого другого девайса, для которого ты решил создать свой Mock up. Также ты можешь сделать фотографию своего собственного компьютера.
Изображение подобрано — отлично! Теперь открой его в программе Photoshop CC и заблокируй слой для надежности.
Шаг 2.
После загрузки изображения в Photoshop, создай новый слой и назови его смарт_объект или любым другим именем.
Затем нажми горячую клавишу «U» или пройди в «shapes», выбери «custom shape tool» и затем выбери «grid shape»
Шаг 3.
Теперь растяни прямоугольник по экрану ноутбука (или другого девайса). На данном этапе не обязательно идеально вписывать его в экран, примерных размеров будет вполне достаточно.
Следующий очень важный момент – это конвертировать слой в смарт объект. Для этого кликни по нему правой кнопкой мыши и выбери «convert to smart object».
Шаг 4.
Выбери слой, содержащий смарт объект, кликни правой кнопкой мыши по растянутому прямоугольнику на рабочей плоскости Photoshop и выбери «free transform» (или используй горячие клавиши ctrl+T), затем выбери «distort» настройку
Теперь идеально впиши прямоугольную сетку под размер экрана ноутбука
Шаг 5.
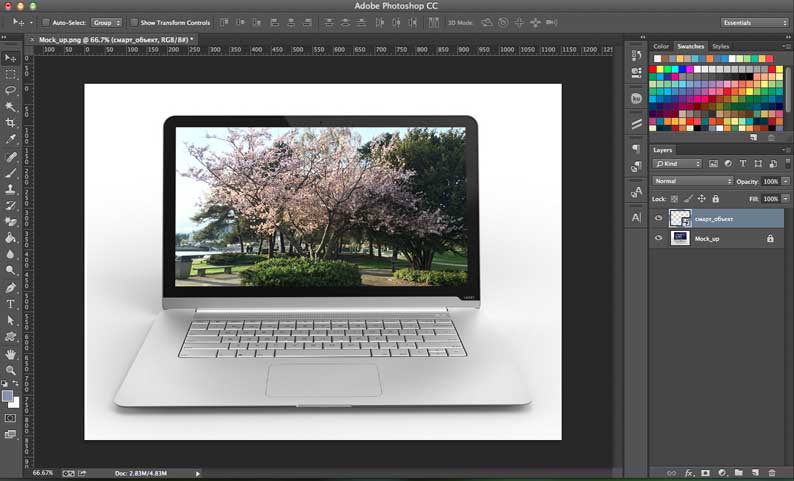
Твой Mock up готов к использованию! Осталось только заменить изображение на экране ноутбука. Для этого просто кликни двойным щелчком по созданному смарт объекту и Photoshop откроет его в новом окне. В появившемся окне вставь свое изображение и сохрани файл.
Вуаля! Теперь твоя картинка появилась на экране ноутбука.
И совет напоследок:
Чтобы показать глубину и визуализировать дисплей ноутбука добавь эффекты такие, как внутренняя тень (inner shadow), размытие (gausian blur) или освещение (lighting).